
Jack Sutte
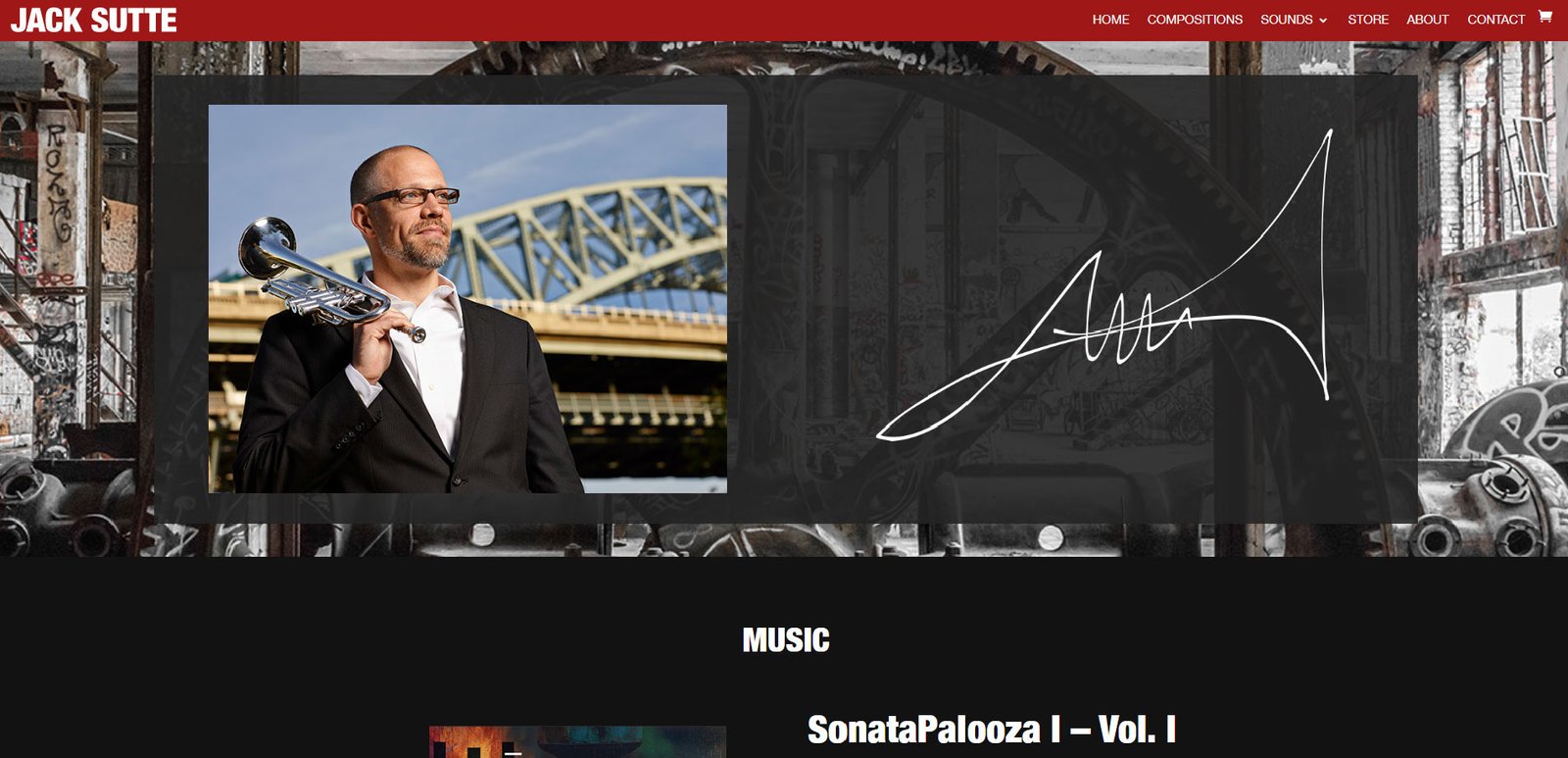
Jack Sutte is the second trumpet of The Cleveland Orchestra. I originally built his website in 2020, but over time, we both felt the design was no longer serving his needs.
The Problem
Jack needed a site that could evolve with him. The original design was limiting. Album pages were static, and any updates had to be made manually with Divi.

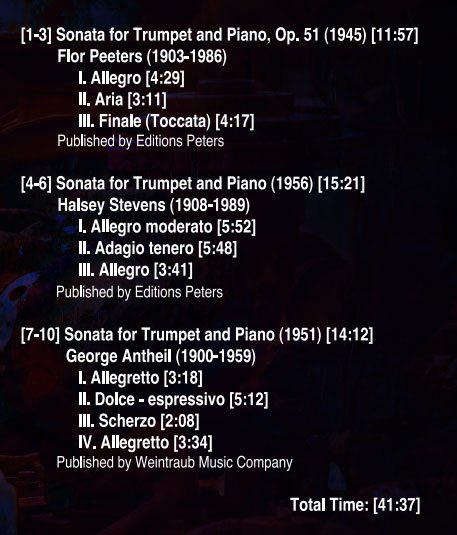
Unlike most albums, Jack’s recordings are structured around classical works. One album might contain just a few pieces, each with multiple movements. We needed a system that could clearly represent this structure and grow with his discography.

Another priority was making liner notes easy to search and browse, while creating an experience that felt immersive and engaging.
The Solution
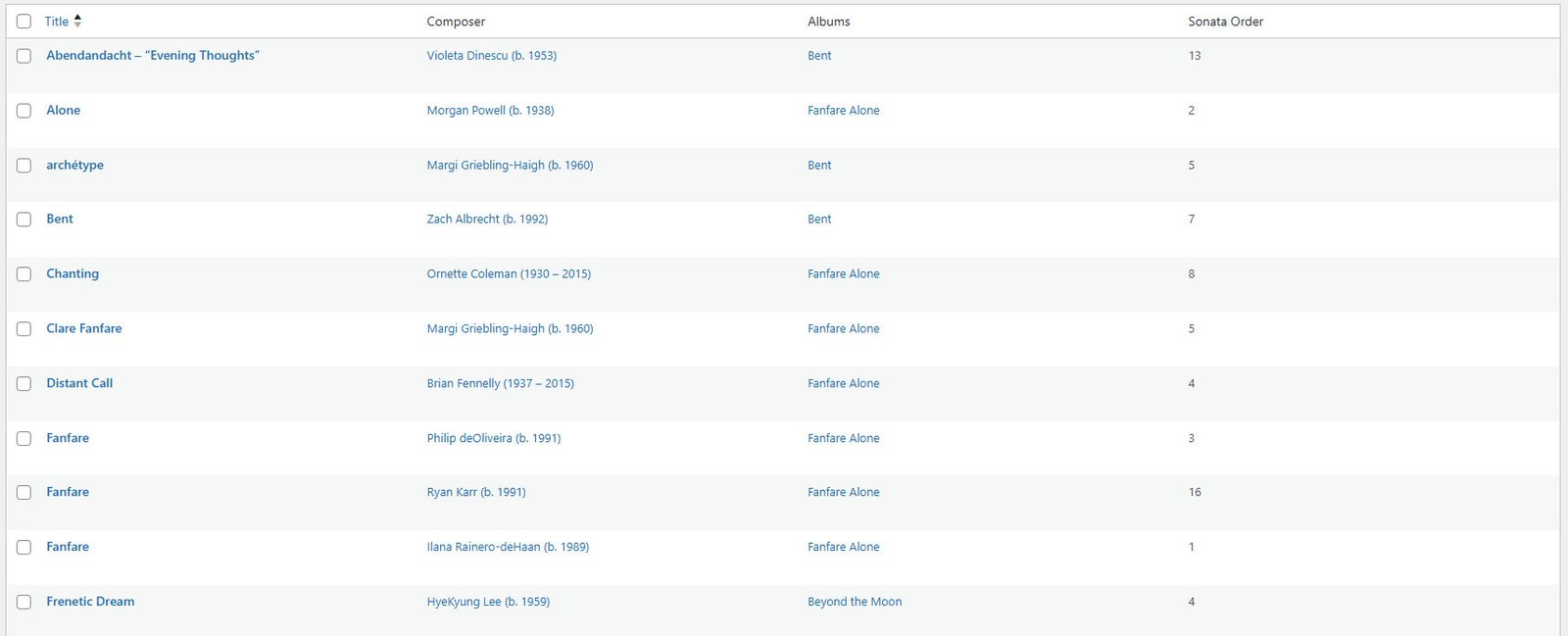
We rebuilt the site using WordPress custom post types to organize albums, works, and movements as individual content blocks. Then we used WordPress taxonomies to link them together—allowing flexible, connected relationships similar to those found in more complex content systems.

This made the site entirely data-driven. Each album can now include detailed information, from liner notes to movement-level audio samples. To support this, we developed a custom media player that lets visitors preview Jack’s music directly on the site.

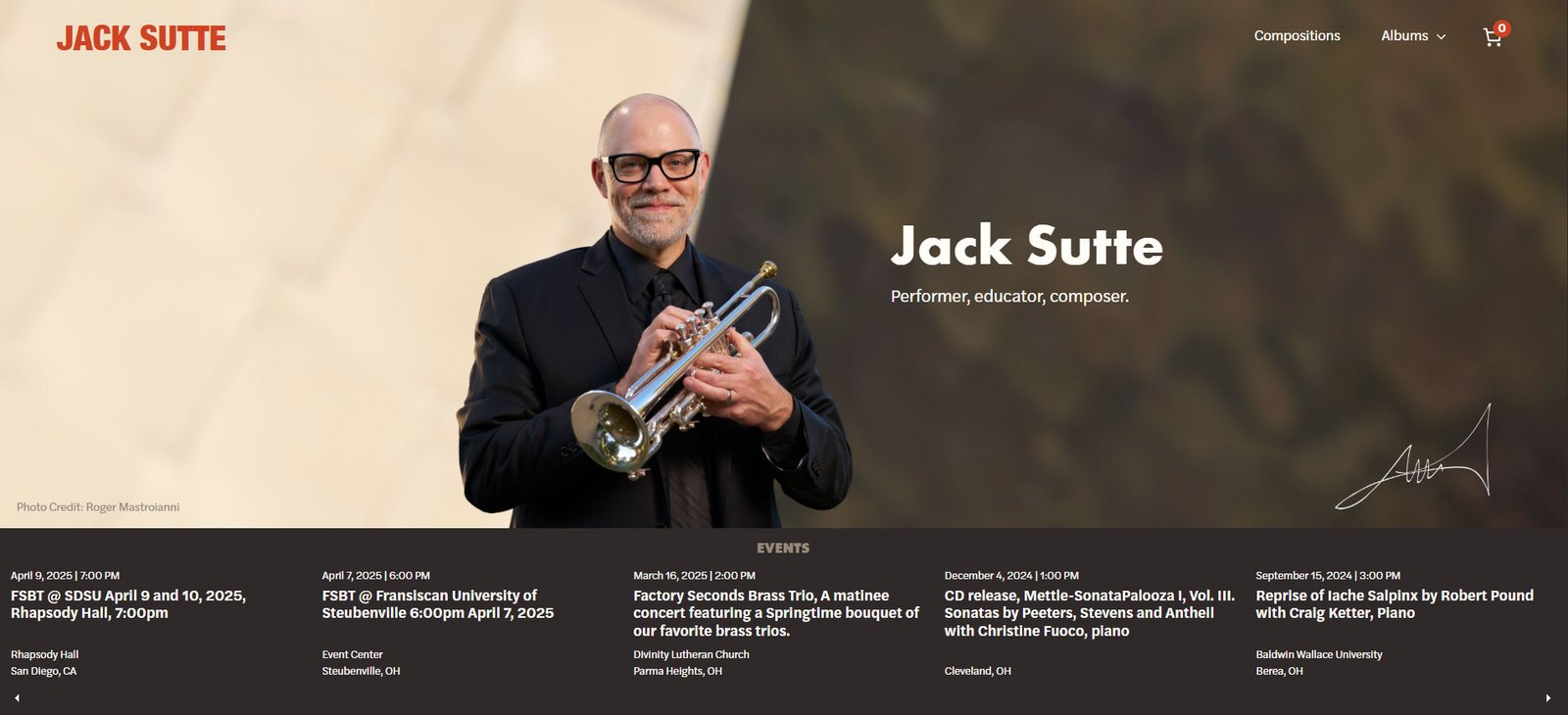
The Design
Visually, the redesign introduced a clean, modern aesthetic—favoring bright tones and geometric fonts to reflect the precision and modernity of Jack’s musical work.
Take a look at the Figma files to get a sense of the overall look and feel: